
This post shows how text boxes can be used to add movement to your website. Movement adds interest to your site but don’t over use it. To much movement can be distracting.
This method uses Elementors container in a container functionality. There is a large container that is used for the background and to accomodate 3 containers These 3 can have whatever widget you want.
Pros
Very easy to implement
Very flexible
Cons
Can effect performance because of the number of containers
The method described here was the first that popped it to my mind. As I was doing this I kept thinking, “How can I do this with less container?”
Why do I want less containers? Excessive containers can negativelyeffect performance. Containers in containers is epecially hard on performance. I always try and find ways to minimize the number of containers I use.
Let’s see how this particular post was done.
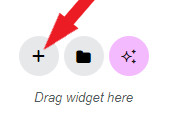
First, click on the “+” in the main container to add another container. 
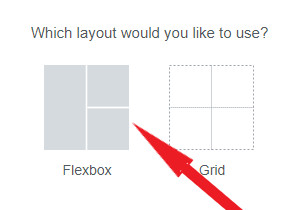
Next, select the flexbox option 
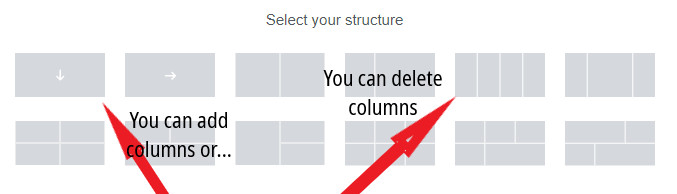
This will then present a variety of predefined flexboxes. It really doesn’t matter which one you choose because you can add or delete containers as you please. I always pick the one that is the closest to the layout I want.
In this case I picked the four column design. 
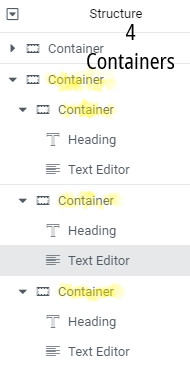
I deleted one of the columns which gave me the three columns I wanted. I made the width each container 33.3%. This is 33.3% of the width of the parent container. Of course, they do not have to be equal size.
Now you can drag whatever widgets you need into each container. If all the containers are going to have the same style, get one finalized, copy it, and then copy the style only to the others. This can save a lot of time.

The disadvantage to this method is that has 4 containers. Let’s see if we can find a way to reduce that number.
Check out this post – Movement with Less containers.